Es ist wichtig das eine Website oder eine Webanwendung sicher ist.
Selbst einfache Fehler im Code, können dazu führen, dass Fremde von
außen auf private Informationen zugreifen können/diese steheln können.
Hier findest du eine
Top 10 Liste von
Web Application Security Risks. Nachfolgend sind aber auch ein paar
aufgelistet:
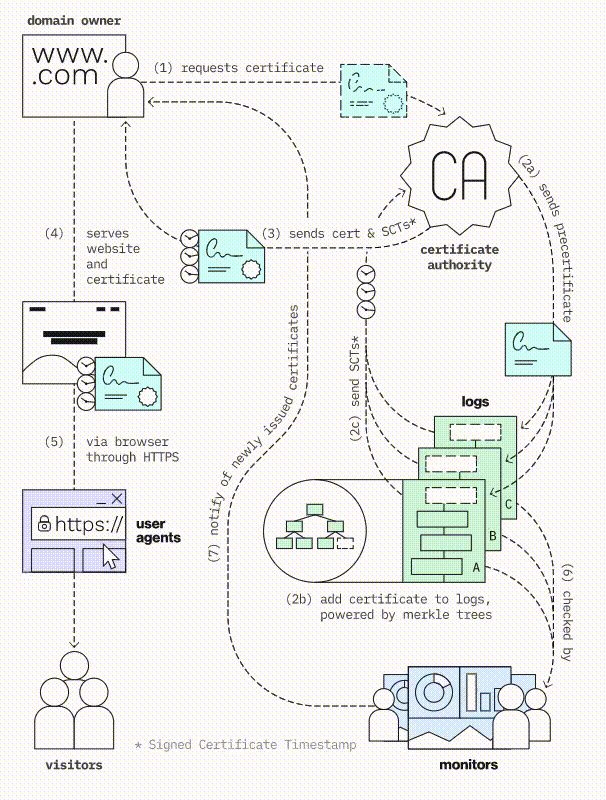
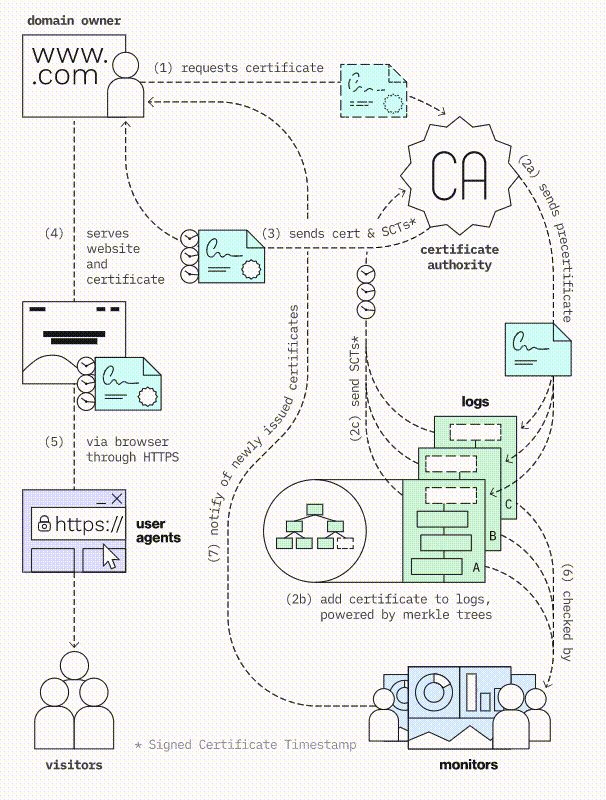
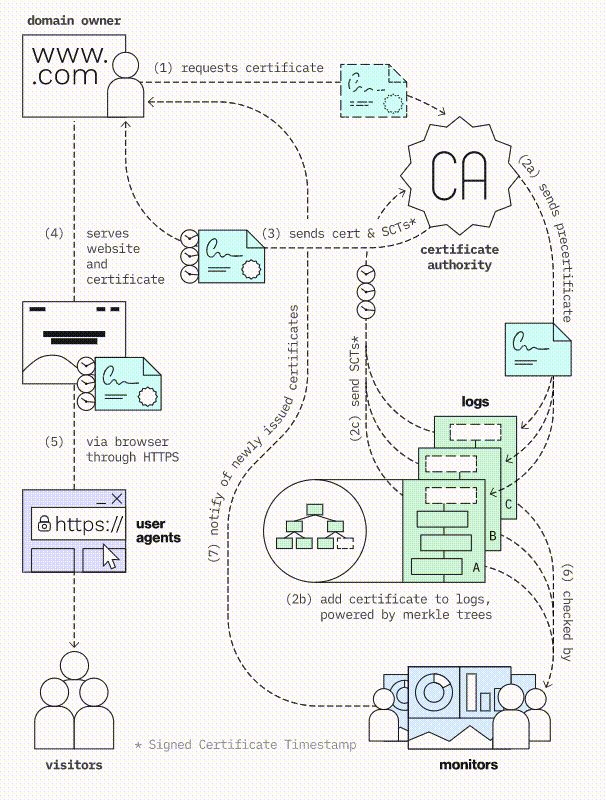
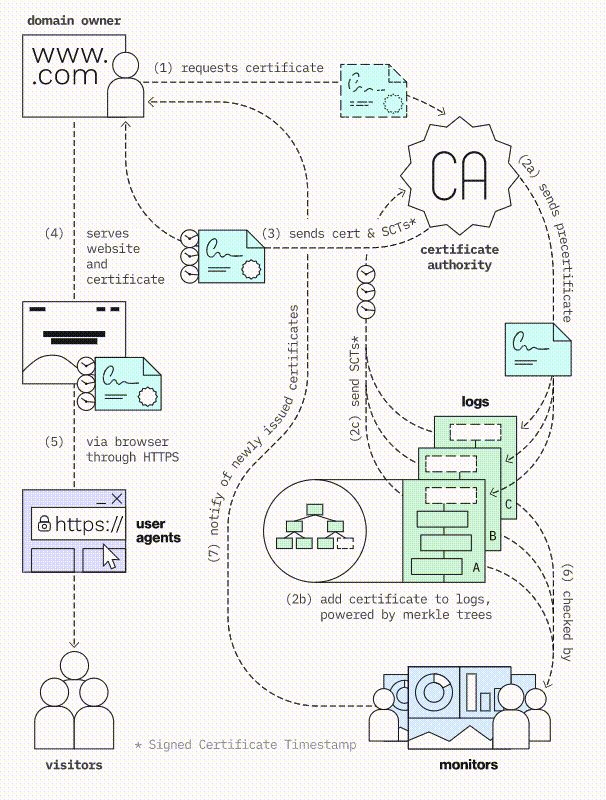
- Certificate Transparency
- Certificate Transparency (kurz CT) ist ein offenes Framework, dass entwickelt wurde um vor Zertifikatsfehlaustellungen zu schützen und diese zu Überwachen. Neu ausgestellte Zertifikate werden dabei in öffentlich geführten, oft unabhängigen CT-Protokollen "protokolliert". An diese Protokolle werden immer nur neue Datensätze angefügt, die jeweils kryptografisch gesichert sind und die in einzelnen TLS-Zertikifakten dokumentiert sind.
- Reverse Tabnapping
- Ein weiteres großes Problem, ist das Tabnapping. Bei Reverse Tabnapping geht es darum, dass eine von der Zielseite verlinkte Seite diese Seite neu schreiben kann, um sie bspw. durch eine Phishing-Seite zu ersetzen. Da der/die Nutzer:in vorher ja auf der richtigen Seite befand, merkt er nicht das er danach auf einer Phishing-Seite gelandet ist. (Besonders dann nicht, wenn diese sehr gut nachgebaut/identisch ist. Wenn der/die Nutzer:in nun seine Anmeldedaten auf der Phishing-Seite angibt um sich zu authentifizieren, werden seine Anmeldeinformationen (oder andere vertrauliche Daten) an die Phishing-Seite und nicht an die legitime/richtige Seite gesendet.
- Neben der Möglichkeit von oben, kann jeder http-Link gefälscht werden, um die Zielseite zu überschreiben, wenn sich der/die Nutzer:in in einem ungesicherten Netzwerk befindet, bspw. einem öffentlichen WLAN-Hotspot. Der Angriff ist auch dann möglich, wenn die Zielwebsite nur über https verfügbar ist, da der Angreifer nur die http-Site fälschen muss, mit der verlinkt wird.
- Wie du das verhindern kannst siehst du hier: Tapnapping Prävention
- Speicher-APIs
-
Lokaler Speicher wird auch "Offline Speicher" oder "Web-Speicher"
genannt. Das Problem dabei ist, jede für die eigene Anwendung
erforderliche Authentifizierung kann von einem Nutzer:in mit lokalen
Berechtigungen für den Computer umgangen werden, auf dem die Daten
gespeichert sind. Daher wird empfohlen, keine vertraulichen
Informationen im lokalen Speicher zu speichern.
Hier findest du mehr Informationen zu den Alternativen zu Lokalem Speicher

- Im November 2010 kündigte das W3C die Web SQL-Datenbank (relationale SQL-Datenbank) als veraltete Spezifikation an. Eine neue Standard-API für indizierte Datenbanken oder IndexedDB (ehemals WebSimpleDB) wird aktiv entwickelt, die Datenbankspeicher mit Schlüsselwerten und Methoden zur Durchführung erweiterter Abfragen bereitstellt. Auch hier wird wieder empfohlen keine vertraulichen Informationen im lokalen Speicher zu speichern, da die zugrundeliegendnen Speichermechanismen ebenfalls von jedem/jeder Nutzer:in mit lokalen Berechtigungen für den Computer umgangen werden.
- Cookies
-
Der auf Cookies basierende Mechanismus zum Austausch von
Sitzungs-IDs bietet mehrere Sicherheitsfunktionen in Form von
Cookie-Attributen, die zum Schutz des Austauschs der Sitzungs-ID
verwendet werden können:
-
Secure Attribut
Das Secure Cookie-Attribut weist Webbrowser an, das Cookie nur über eine verschlüsselte HTTPS-Verbinung (SSL/TLS) zu senden. Es verhindert, dass die Sitzungs-ID durch "Man-in-the-Middle-Angriffe" offengelegt wird. Somit können Angreifer die Sitzungs-ID nicht einfach aus dem Webbrowser-Verkehr erfassen. -
HTTPOnly-Attribut
Das HTTPOnly Cookie-Attribut weist Webbrowser an, Skripten nicht den Zugriff auf die Cookies über das Objekt DOM document.cookie zu ermöglichen. Dieser Sitzungs-ID-Schutz verhindert, dass die Sitzungs-ID durch XSS-Angriffe gestohlen werden. -
SameSite-Attribut
Mit SameSite kann ein Server ein Cookie-Attribut definieren, sodass der Browser dieses Cookie nicht zusammen mit den standortübergreifenden Anforderungen senden kann. -
Domänen- und Pfadattribute
Das Domain Cookie-Attribut weist Webbrowser an, das Cookie nur an die angegebene Domain und alle Subdomains zu senden. Ist das Attribut nicht festgelegt, soll es standardmäßig an den Ursprungsserver gesendet werden.
Das Path Cookie-Attribut weist den Webbroser an, das Cookie nur an das angegebene Verzeichnis oder die angegebenen Unterverzeichnisse der Webanwendung zu senden. Ist das Attribut nicht festgelegt, wird das Cookie standardgemäß nur für das Verzeichnis der angeforderten Ressource gesendet und gesetzt.
Hier findest du mehr Informationen zu Cookies.
Hier findest du auch Code-Beispiele zu Cookies .
-
Secure Attribut

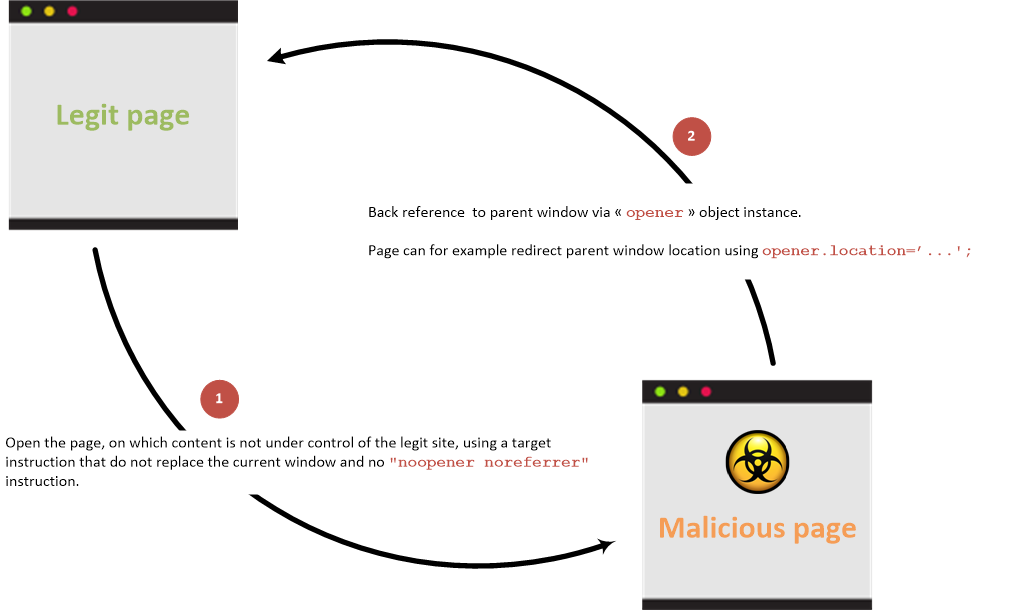
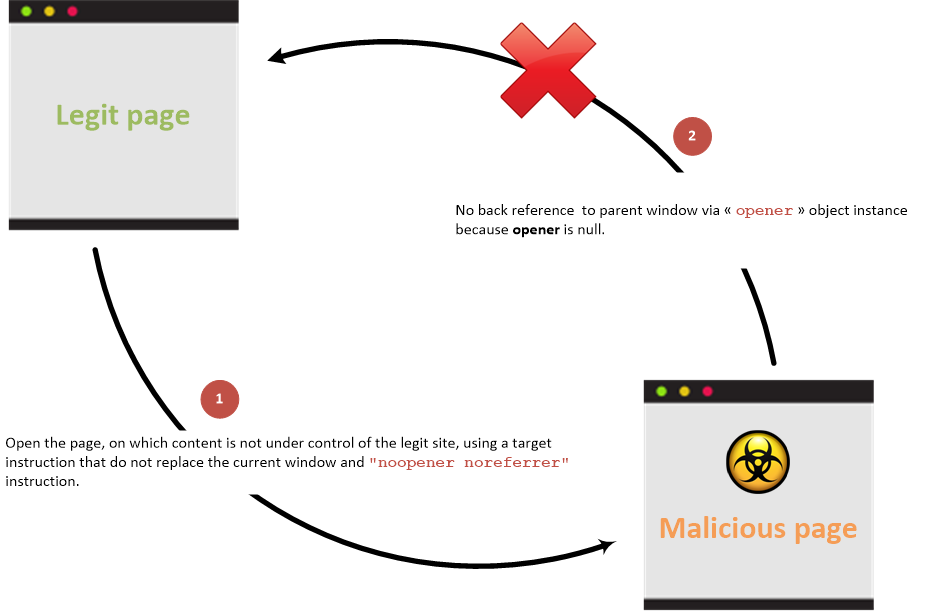
Durch die "target" Anweisung in einem HTML-Link oder über "window.open" in JavaScript-Funktionen, lassen sich die Zieladressen/die aktuelle Position ersetzen.
Mit Backlink:

Ohne Backlink:

Lokaler Speicher
Clientseitige Datenbanken