CSS steht für Cascading Style Sheets. In CSS können HTML-Dokumente in der Gestaltung und Formatierung verändert/angepasst werden. Somit kümmert sich ein CSS Style Sheet um das Design und nicht explizit um den Inhalt der Website. Es können also Schriftarten, Farben, Linien, Höhen und Breiten oder auch ganze Anordnungen von Elementen in CSS gestaltet werden. Das Style Sheet ist im besten Fall eine eigenständige Datei, abgekapselt vom HTML-Dokument, sodass hier alles Styles die das HTML-Dokument betreffen aufgelistet sind. Ausnahmen werden hier bei manchen Frameworks gemacht, wie bspw. React oder Vue.js. Hier werden die Styles direkt in die gleiche Datei gelegt, ähnlich wie beim Komponenten-Code.
Ein CSS Sytle Sheet hat verschiedene Deklarationen der Elemente von HTML:
<!--Type-Selector-->
h1 {
}
<!--Class-Selector-->
.ichBinEineKlasse {
}
<!--Media-Quieries-->
@media (max-width: 1200px){
}
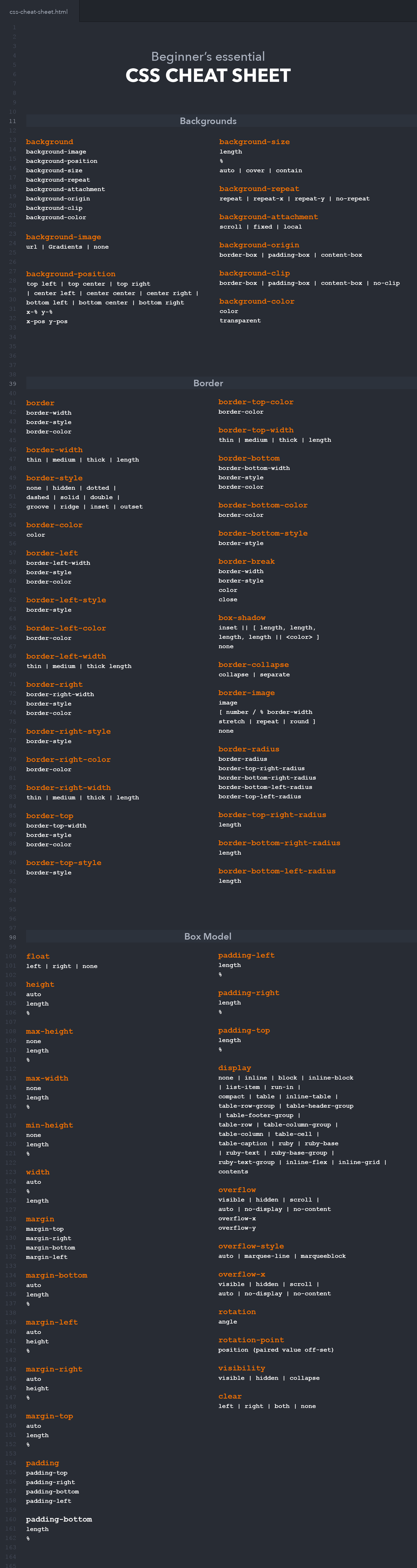
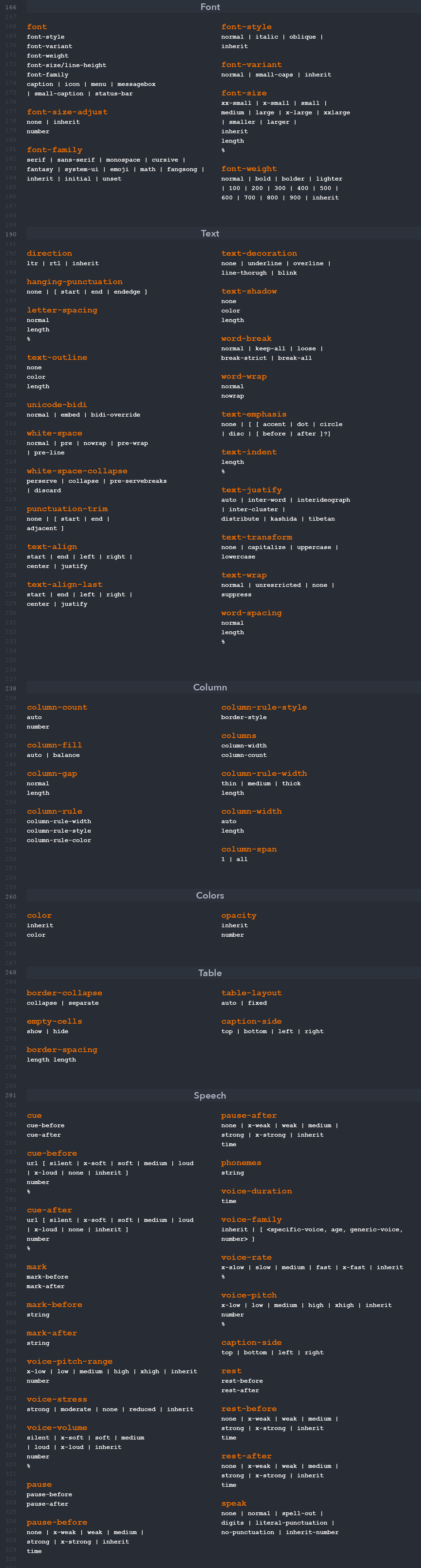
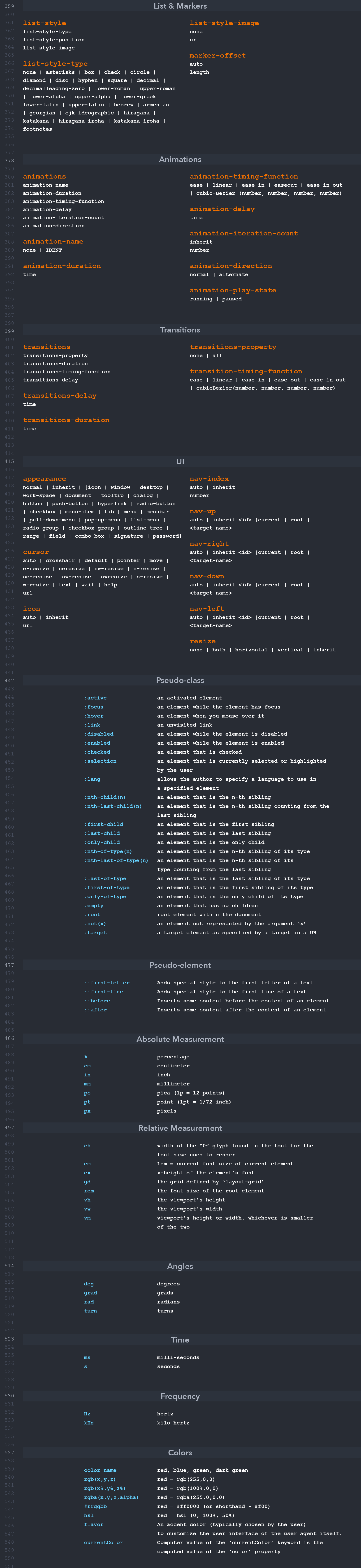
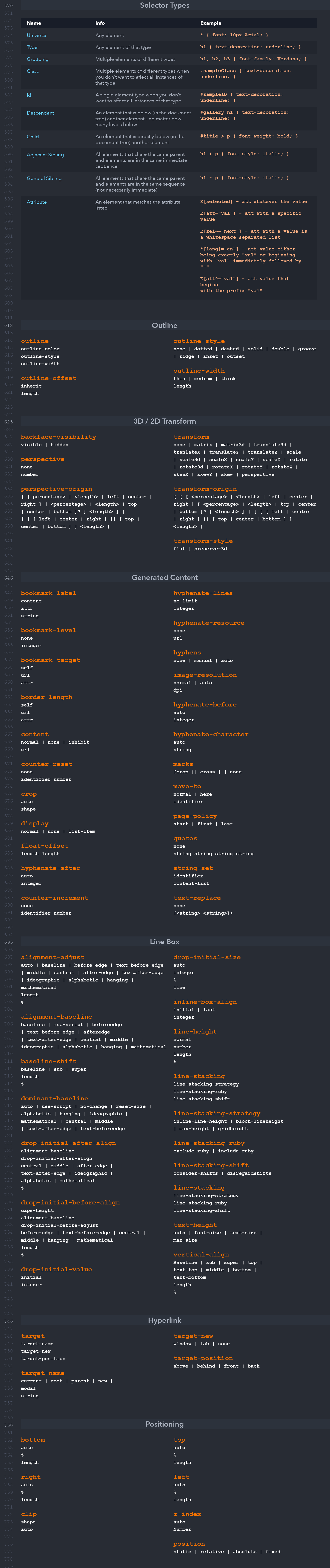
Hier sind die wichtigsten CSS Styles aufgelistet:



 websitesetup.org
websitesetup.org
Was ist Flexbox?
In CSS kann man wie gesagt auch Grids, bzw. Anordnungen von Inhalten anpassen. Ein gängiges Beispiel ist hier Flexbox. Gerade im Responsiven Kontext ist Flexbox sehr hilfreich, da hier die Elemente je nach größe der Seite die Elemente "fließend" anpasst. Hier ein Cheatsheet der Flexbox eigenschaften und wie man sie für sich nutzt:
 jonitryhall.com
jonitryhall.com
Auf der folgenden Seite sind alles CSS Strukturen nochmals detaillierter aufgelsitet und erklärt: pixllabs.io
Was ist SCSS?
SCSS bedeutet so viel wie "freches" CSS. Es wird auch als CSS-Präprozessor bezeichnet, mit dem auf Funktionen zugegriffen werden kann, die in "normalem" CSS nicht verfügbar sind. SCSS erleichtert bzw. verkürzt auch manche Schreibweisen.
SCSS tritt oft in Verbindung mit SASS auf. Der Unterschied hierbei ist lediglich, dass SASS ohne Klammern und Semikolons geschrieben wird, daher muss hier darauf geachtet werden, dass die Codezeilen richtig geschachtelt sind, da sonst Fehler entstehen.
- Was ist der Unterschied zwischen CSS und SCSS?
-
- SCSS enthält alle Funktionen die CSS auch hat, erweitert diese aber noch mit weiteren nützlichen Funktionen
- SCSS bietet Variablen an, das heißt der Code kann mit Variablen verkürzt werden.
- Mit SCSS können viele externe Bibliotheken wie bspw. Bootstrap einfach angepasst werden
- SASS fügt die Funktion @import hinzu, mit der benutzerdefinierte SCSS Dateinen importiert werden können
- Es kann verschachtelte Sysntax benutzt werden
- Es gibt Operationen & Funktionen in SCSS
Auf der Folgenden Seite sind die Merkmale und ein Cheatsheet von SCSS aufgelistet.
Hier geht es zur offizielen SCSS Seite.