HTML steht für Hypertext Markup Language und ist die Standard-Markup-Sprache. Hierdurch wird die Struktur einer Website beschrieben, da ein HTML-Dokument aus vielen verschiedenen Elementen besteht, welche dem Browser sagt wie er die Inhalte darstellen soll. Sprich die Elemente bezeichnen Inhalte, sodass genau gekennzeichnet ist, was eine Überschrift, ein Absatz oder ein Bild, etc. ist.
Ein einfaches HTML-Dokument ist folgendermaßen aufgebaut:
<!DOCTYPE html>
<html>
<head>
<title>Website Titel</title>
</head>
<body>
<h1>Überschrift</h1>
<p>Dies ist ein Paragraph.</p>
</body>
</html>
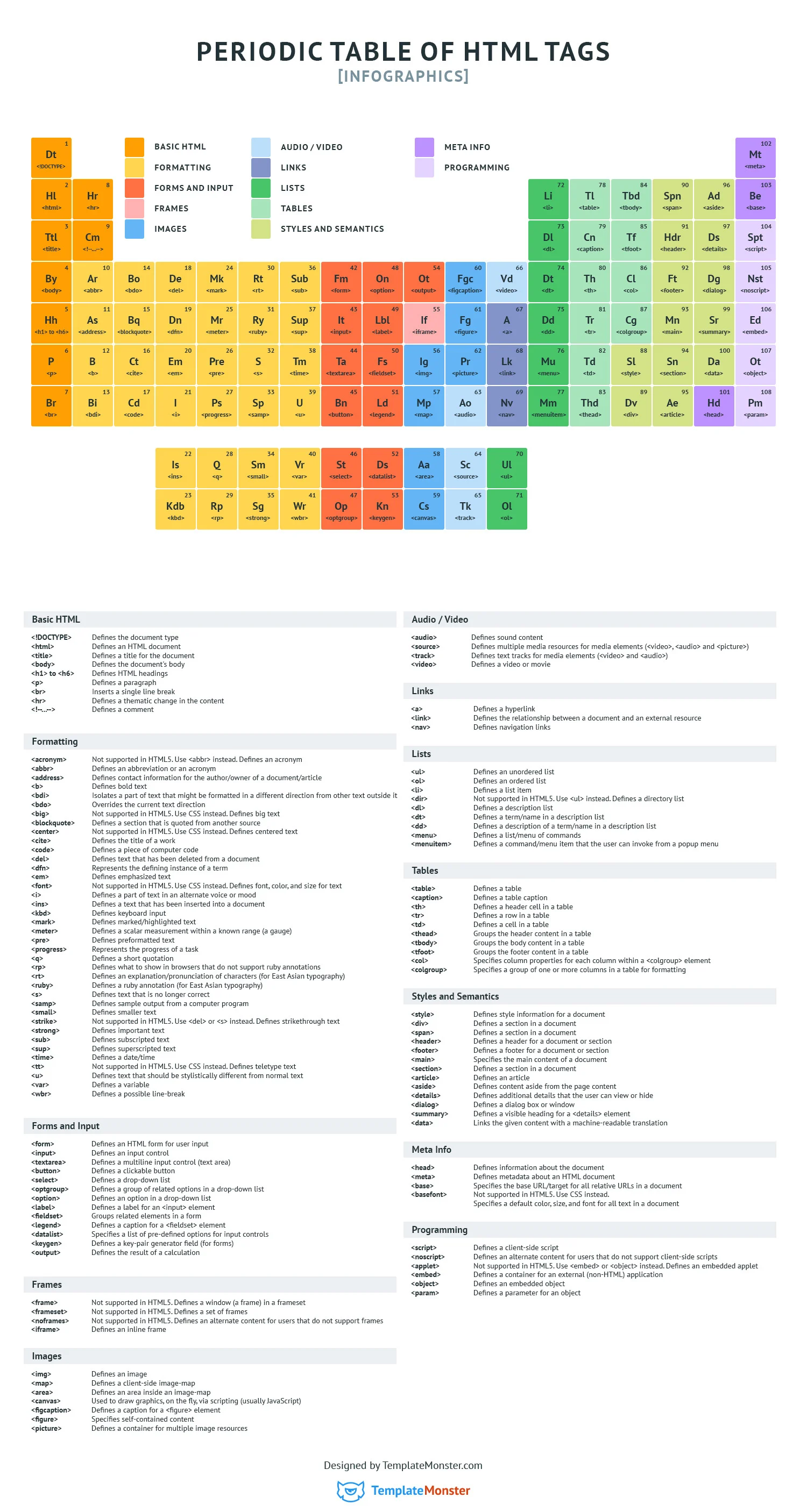
Hier sind die wichtigsten HTML Tags aufgelistet:

Was ist eigentlich das DOM?
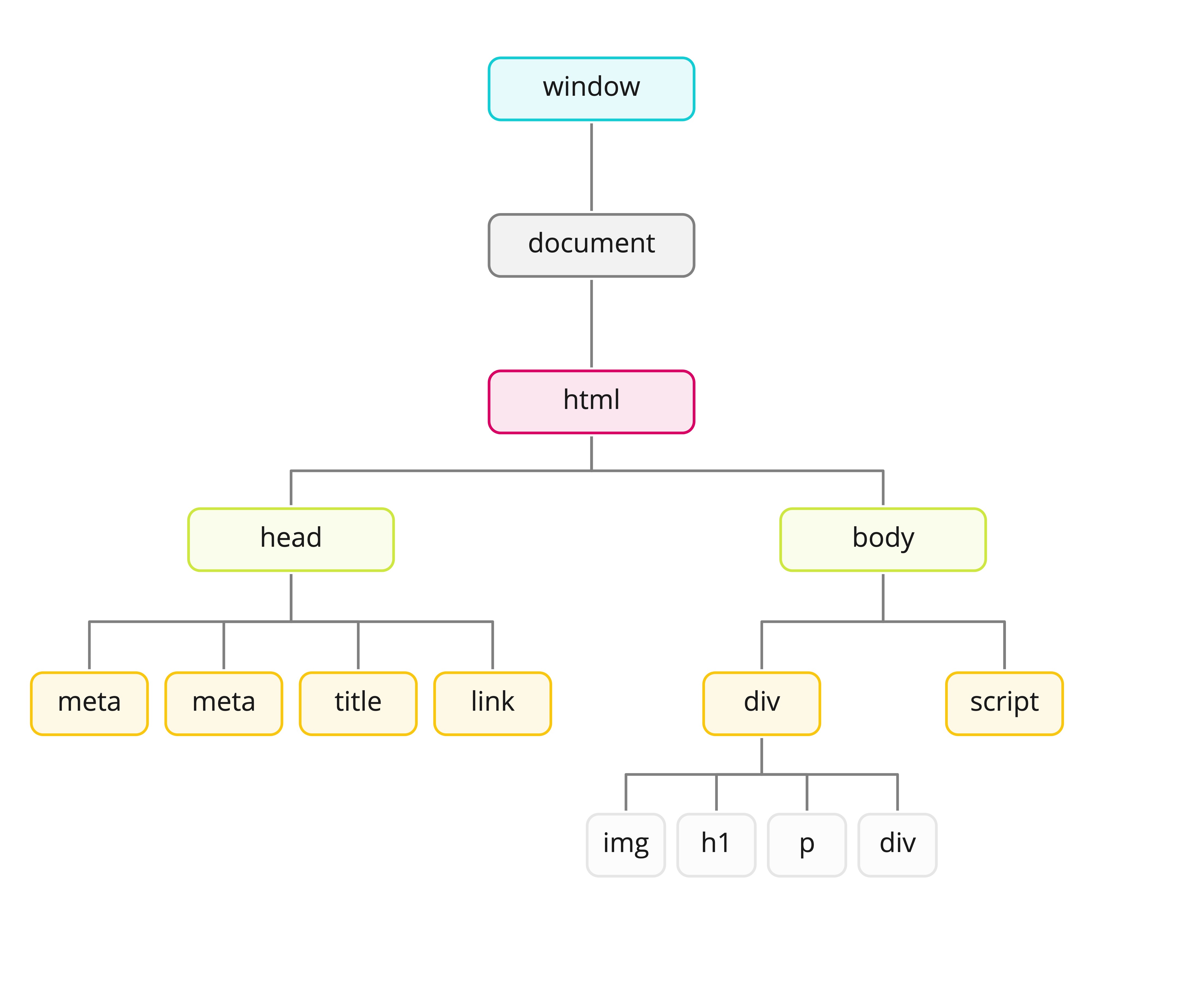
Ein DOM oder auch Document Object Model ist allgemein eine API für JavaScript, die ein HTML oder XML Dokument darstellt und damit interagieren kann. Man kann sich ein DOM Modell wie eine Baum-Struktur vorstellen, welche alle existierenden Elemente in einem HTML Document darstellt. Über diese Struktur weiß man welche HTML-Elemente im Umlauf sind, auf die man später zugreifen, diese auslesen oder ändern möchte. Hier für gibt es verschiedene Arten auf die jeweiligen Elemente zuzugreifen, doch dies findet man im Kapitel über JavaScript:
Hier gehts zu JavaScriptSo könnte ein DOM-Baum aussehen: