Was ist Statische Codeanalyse?
Für die statische Codeanalyse werden sogenannte Linter genutzt. Er kommt in der Softwareentwicklung zur Sicherung der Code-Qualität zum Einsatz. Für verschiedene Programmiersprachen gibt es verschiedene Linter, unter Web-Entwicklern ist ESLint wohl der bekannteste. Es gibt für jede Programmierspracche eigene Linter. Kommen in einem Projekt mehrere Programmiersprachen zum Einsatz, werden dafür entsprechend mehrere Linter benötigt.
Neben ESLint gibt es aber auch noch JSLint & JSHint diese sind aber veraltet.
Github hat einen eigenen Super-Linter entwickelt:
Über den Super-Linter sollen viele Anforderungen automatisiert werden können. So verhindert das Tool, dass fehlerhafter Code in den Masterbranch eines Projektes gemerged wird, hilft bei der Etablierung von Best Practices beim Schreiben von Code über verschiedene Programmiersprachen hinweg und erstellt Richtlinien für Layout und Formatierung. Außerdem soll der Super Linter unter anderem dabei helfen, den Ablauf von Code-Reviews zu streamlinen. Hier gehts zum Repository des Super-Linters.
Testing
Ein Softwaretest prüft und bewertet Software auf Erfüllung der für
ihren Einsatz definierten Anforderungen und misst ihre Qualität. Die
gewonnenen Erkenntnisse werden zur Erkennung und Behebung von
Softwarefehlern genutzt. Sprich es muss bspw. getestet werden ob eine
Webseite aufgerufen werden kann, Formulare ausfüllbar sind, Button
anklickbar oder ob der richtige Text angezeigt wird.
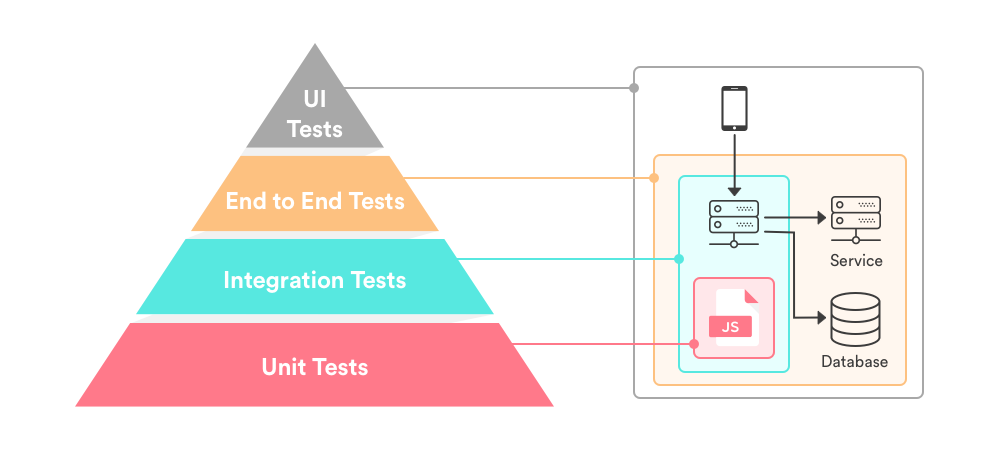
Es gibt drei
verschiedene Testmethoden:
 simform.com
simform.com
- Unit-Tests
- kleine Tests, mit denen eine ganz spezifische Funktionalität getestet werden soll.
- Integration-Tests
- Tests, mit denen das Zusammenspiel verschiedener Funktionalitäten getestet werden soll.
- End-to-End-Testing
- Testing des gesamten Programmflows von Anfang bis Ende.
Testing-Tools:
Damit man nicht selbst alles mühselig selbst schreiben und testen muss gibt es diverse Testing-Tools die einen dabei unterstützen.
- Jest
- Jest ist ein JavaScript Testframework, das auf Einfachheit setzt. Eingesetzt werden kann es in Projekten mit Babel, TypeScript, Node, React, Angular, Vue und vielen mehr. In Jest muss keine Konfiguration gemacht werden. Zudem werden die Tests parallelisiert, indem sie in eigenen Prozessen ausgeführt werden, um die Leistung zu maximieren.
- Cypress
-
Mit
Cypress
können End-to-End-Tests während des Entwicklungsprzesses gemacht
werden. Ebenfalls aber auch Unit tests & Integration Tests. Die
Tests laufen aber nur innerhalb des Browsers und sind daher etwas
limitiert. Beispielsweise ein Test auf einen neuen Tap ist mit
Cypress nicht möglich. Die Methoden auf denen Cypress basiert sind
folgende:
describe() context() it() before() beforeEach() afterEach() after() .only() .skip()- macht Schnappschüsse des Frameworks zum Zeitpunkt der Testausführung. Hier durch können Testschritte besser beleuchtet werden.
- Keine Wartebefehle wie bspw. in Selenium. Cypress wartet automatisch auf Befehle.
- Während man Befehle schreibt, führt Cypress diese in Echtzeit aus und gibt während der Ausführung visuelles Feedback.
- Selenium
-
Ein weiteres beliebtes Testautomatisierungs Tool ist
Selenium. Wobei Selenium ist in erster Line kein Testautomatisierung Tool,
sondern ein Browser Automatisierungstool, welches in Verbindung mit
einem Testingframework (wie bspw. JUnit, TestNG) zu einem
Testautomatisierung Tool wird. Es ermöglicht Testfälle für den
gewünschten Browser mithilfe der Selenium WebDriver-API und dem
Testingframework. Der Selenium Web Driver verwendet das
JSON-Wire-Protocol für die Testfälle, dies kann man in drei
Hauptschritte für die Ausführung unterteilen:
- Die Testbefehle werden in eine URL übersetzt
- Browsertreiber erhalten die URLs über den HTTP-Server
- Die URLs werden als Anforderungen an die tatsächlichen Browser weitergeleitet und alle Befehle in den Testscripten werden ausgeführt
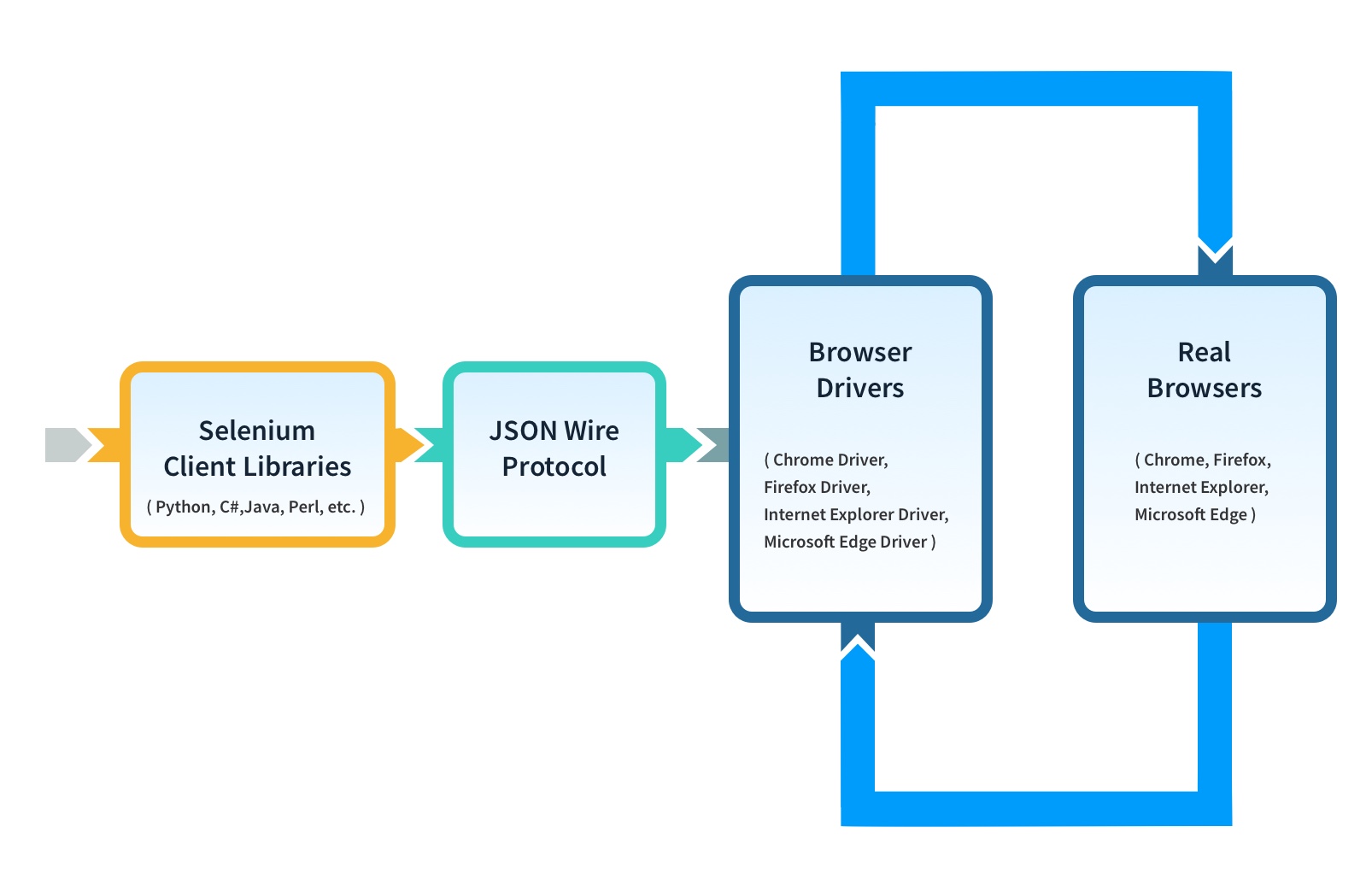
Hier siehst du den Aufbau des Selenium Webdrivers- Frameworks:

Für weitere Infos kannst du hier nachschauen: Selenium Webdriver Tutorial
- Jasmine
-
Dies ist ein verhaltensgesteuertes JavaScript Framework zum testen
von JavaScript-Anwendungen.
Jasmine
bietet Dienstprogramme, mit denen automatisierte Tests für
synchronen und asynchronen Code ausgeführt werden können. Doch was
kann Jasmine genau?
- schnelligkeit, geringen Overload und keine externen Abhängigkeiten
- kann mit verschiedenen Sprachen verwendet werden, wie bspw. auch Ruby und Phyton
- kein DOM benötigt
- es bietet eine saubere und leicht verständliche Syntax sowie eine umfangreiche und unkomplizierte API
- Unit-Testing
- Mocha
-
Mocha ist ein
funktionsreiches JavaScript-Testframework, das auf Node.js und im
Browser ausgeführt wird. Mocha wird oft zusammen mit der
Assertion-Bibliothek Chai im Unit-Test Umfeld eingesetzt.
Mocha bietet zudem:- Cross-Browser-Support
- Berichtserstellung
- synchrones und asynchrones Testen
- Definition der Test-Sammlungen
- eine frei wählbare und austauschbare Assertion-Bibliothek