JavaScript lässt einem sehr viele Freiheiten, vor allem bei der Typisierung von Variablen oder Funktionen. Es werden keine Vorgaben erwartet, welcher Typ eine Variable sein oder eine Funktion ausgeben sollte. Typescript setzt genau hier an. Wie es der Name schon verrät geht es in Typescript um Typen. Hier ist es Standard, jede Variable mit einem Typ zu versehen und auch Funktionsparameter und Ausgaben im Vorfeld zu typisieren. Wird ein Wert aber mit einem falschen Typ mitgegeben, erhält man direkt einen Fehler.
Ein Typescript-Compiler findet diese Fehler, jedoch erst wenn die ts-Dateien (Typescript-Code) kompiliert werden, sprich in JavaScript Code umgewandelt werden. Es wird in jedem Fall eine JavaScript-Datei erstellt, auch wenn der Compiler einem Fehler anzeigt, das heißt die JavaScript-Datei ist trotz Fehler lauffähig. Typescript hilft dabei Fehler zu vermeiden, kann aber nicht garantieren, dass der Code auch wirklich fehlerfrei ist.
- Vorteile von Typescript:
-
- viele Toolingfunktionen, wie Autovervollständigung & leichtes Refactoring des Codes
- in Visual Studio Code kann direkt kompiliert werden
- Typescript setzt auf Klassen, ähnlich wie bei objektorientierten Programmiersprachen
- Typdeklarationen erhöhen die Lesbarkeit des Codes und vereinfachen so auch die gemeinsame Arbeit daran
- einfacher Umstieg von objektorientierten Sprachen zu Typescript
Hier siehst du ein paar Code Beispiele
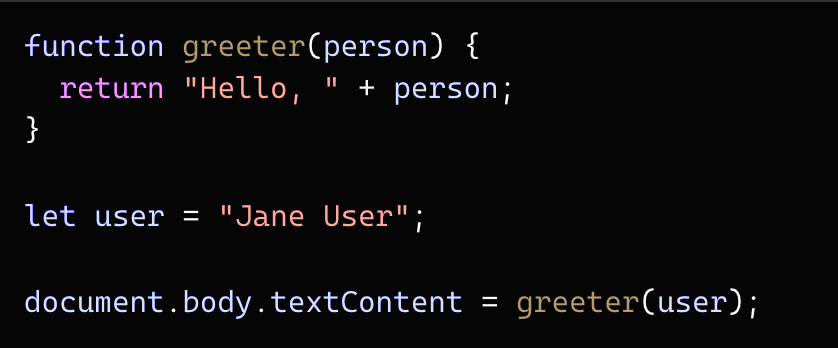
Ein Beispiel OHNE Typescript in ganz normalen JavaScript:

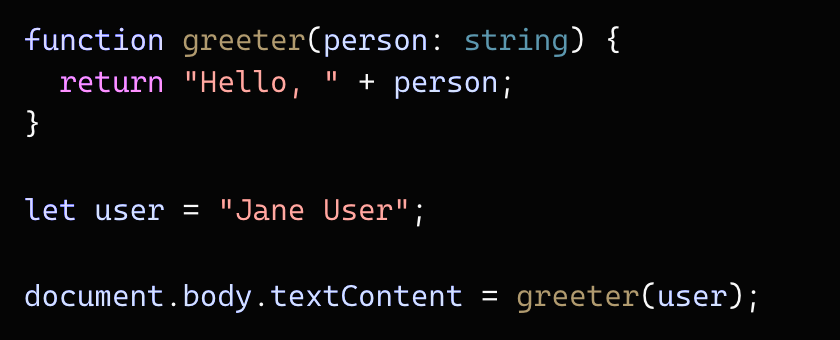
Ein Beispiel MIT Typescript:
Dem Funktionsparameter "person"
wurde der Typ string gegeben.

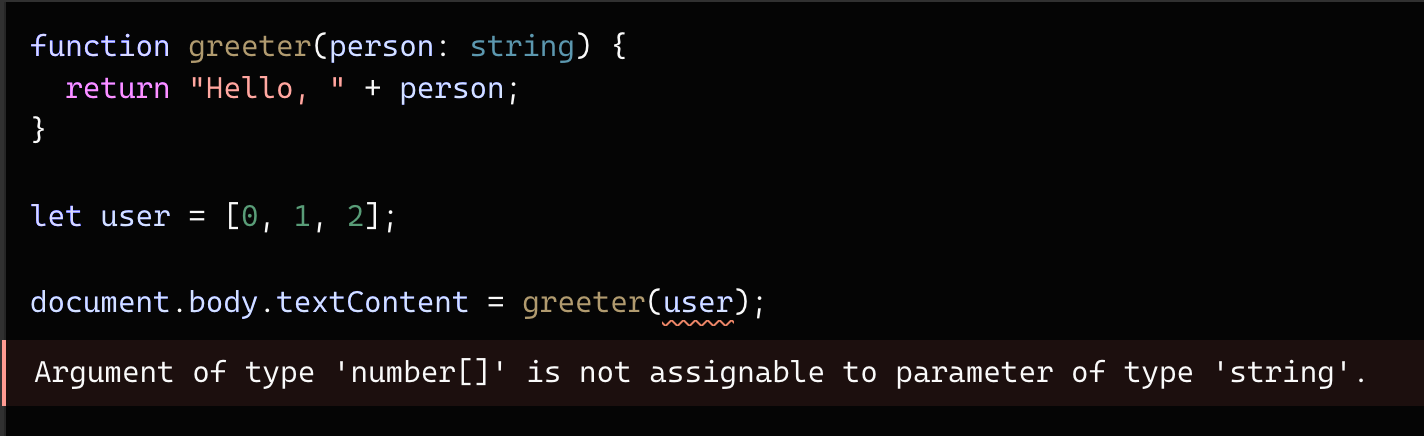
Hier sehen wir eine Fehlermeldung in Typescript, da hier ein Zahlen-Array versucht aufgerufen zu werden obwohl die Funktion vom Typ string ist:
 typescriptlang.org
typescriptlang.org
Weitere Beispiele und Erklärungen findest du auf typescriptlang.org. Oder du machst dieses kleine Tutorial um die Funktionen von Typescript kennenzulernen.